Ketahui cara jadikan blogspot valid HTML5-
 Ada yang teringin nak lihat trafik blog mencanak kan? Jadi, inilah
antara langkah-langkah yang harus anda ikuti. Jangan kata saya tak
kongsikan kepada anda, saya dah beritahu rahsia ini yang saya dah guna
sejak 2012 lagi, apabila mengetahui betapa pentingnya ada blog yang
mempunyai template mesra SEO dan valid HTML5.
Ada yang teringin nak lihat trafik blog mencanak kan? Jadi, inilah
antara langkah-langkah yang harus anda ikuti. Jangan kata saya tak
kongsikan kepada anda, saya dah beritahu rahsia ini yang saya dah guna
sejak 2012 lagi, apabila mengetahui betapa pentingnya ada blog yang
mempunyai template mesra SEO dan valid HTML5.
Saya mahu anda punyai blog, walaupun tidak ada ramai follower, tak sekacak saya, tidak begitu popular untuk mendapat trafik yang tidak disangka. Saya tahu ramai blogger terutama blogger baru yang sangat dahagakan trafik ke blog tetapi tidak tahu cara-cara dari segi teknikal untuk melakukannya. Jadi, harapan saya dengan sedikit perkongsian ini, dapatlah bantu mana yang boleh.
Ehemm .. jangan tercengang, ada developer atau pembangun template blog atau pakar SEO yang kenakan caj sehingga ratusan ringgit semata untuk buat sedikit pembetulan atau editing ini, supaya blogspot anda valid HTML5! Yang ni, saya berikan secara percuma kepada anda ...:)
Ok. Pertama sekali untuk menjadikan template blogspot anda valid HTML5 ialah dengan melakukan beberapa langkah berikut:

Saya nasihatkan supaya anda backup terlebih dahulu template HTML anda. Manalah tahu terjadi perkara tidak diingini.
Selapas anda telah buat beberapa tips dan langkah di atas untuk jadikan blogspot anda valid HTML5, uji kembali menerusi HTML5 W3S validator. Lihat apa yang tidak kena dengan meneliti penerangan ringkas yang diberikan. Jika anda boleh faham, ikut cadangan yang ada diberikan.

Inilah cara-cara saya menjadikan template blogspot saya valid HTML5 atau paling tidak kurangkan jumlah errors supaya ia lebih mesra SEO dan dapat tandingi blog-blog lain dalam Google untuk kata kunci tertentu.
Semoga ini bermanfaat.
Artikel

Visit: Wansite
Kredit

Saya mahu anda punyai blog, walaupun tidak ada ramai follower, tak sekacak saya, tidak begitu popular untuk mendapat trafik yang tidak disangka. Saya tahu ramai blogger terutama blogger baru yang sangat dahagakan trafik ke blog tetapi tidak tahu cara-cara dari segi teknikal untuk melakukannya. Jadi, harapan saya dengan sedikit perkongsian ini, dapatlah bantu mana yang boleh.
Ehemm .. jangan tercengang, ada developer atau pembangun template blog atau pakar SEO yang kenakan caj sehingga ratusan ringgit semata untuk buat sedikit pembetulan atau editing ini, supaya blogspot anda valid HTML5! Yang ni, saya berikan secara percuma kepada anda ...:)
Ok. Pertama sekali untuk menjadikan template blogspot anda valid HTML5 ialah dengan melakukan beberapa langkah berikut:
- Buka template HTML blogspot anda, tukar html menjadi HTML (semua huruf besar). Ia terdapat di awal template blogspot anda, dan di akhir template.
- Buang semua kod ini - di dalam template blogspot anda. Kod ini jika ada akan tampilkan gambar seperti spanar dengan skru-driver bila ada lihat blog anda dalam mode sign-in blogspot. Bila buang, gambar tersebut sudah tidak ada lagi.
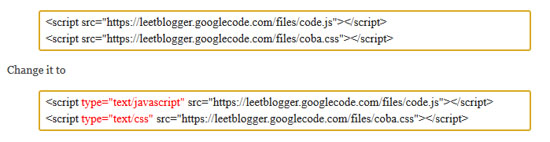
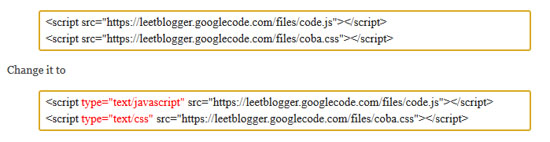
- Letakkan perkataan atau gantikan kod javascript di dalam template HTML blogspot anda seperti di bawah ini. Anda kena masukkan "type" di dalam kod javascript.

- Anda perlu letakkan atribute atau alt untuk semua bentuk gambar di dalam template blogspot anda. Contohnya; img src="url gambar" alt="ini gambar saya yang kacak"
- Jangan sesekali anda gunakan pendekatan berikut untuk gambar berada di kedudukan tengah - div align=center tetapi gunakan cara CSS seperti berikut - div style='text-align: center'
Saya nasihatkan supaya anda backup terlebih dahulu template HTML anda. Manalah tahu terjadi perkara tidak diingini.
Selapas anda telah buat beberapa tips dan langkah di atas untuk jadikan blogspot anda valid HTML5, uji kembali menerusi HTML5 W3S validator. Lihat apa yang tidak kena dengan meneliti penerangan ringkas yang diberikan. Jika anda boleh faham, ikut cadangan yang ada diberikan.

Inilah cara-cara saya menjadikan template blogspot saya valid HTML5 atau paling tidak kurangkan jumlah errors supaya ia lebih mesra SEO dan dapat tandingi blog-blog lain dalam Google untuk kata kunci tertentu.
Semoga ini bermanfaat.
Artikel
Kredit

